Here is how I get all the relevant artifacts I need to use bootstrap in my projects.
- Navigate to https://getbootstrap.com/
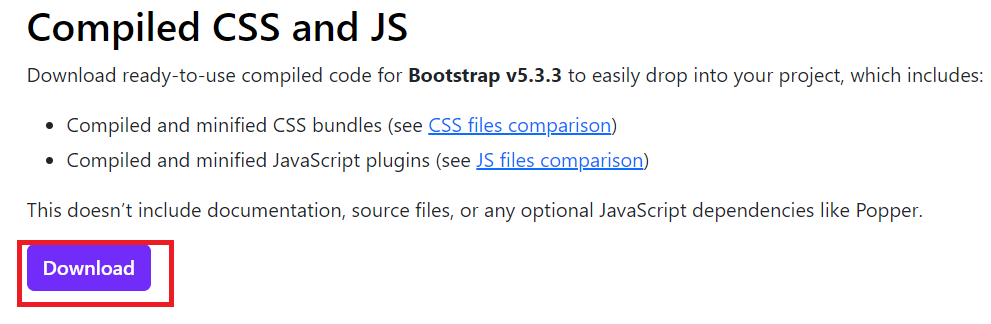
- Click the Download link
- Download the latest “Compiled CSS and JS” zip file

After the download is complete, you should see a zip file similar to the one below.

-
What js/css files do I need to copy into my project?
- bootstrap.bundle includes all the Bootstrap JavaScript files.
- bootstrap.bundle.min.js
- bootstrap.bundle.min.js.map
- bootstrap.min.css includes all the Bootstrap CSS files.
- bootstrap.min.css
- bootstrap.min.css.map
- bootstrap.bundle includes all the Bootstrap JavaScript files.
-
Breakdown of what is included in the css and js files
- Bootstrap CSS: The core Bootstrap CSS files, including the grid system, typography, and basic styling.
- Bootstrap JavaScript: The core Bootstrap JavaScript files, including:
- Transition: for handling transitions and animations.
- Alert: for handling alert messages.
- Button: for handling button states and toggles.
- Carousel: for handling carousel sliders.
- Collapse: for handling collapsible elements.
- Dropdown: for handling dropdown menus.
- Modal: for handling modal windows.
- Popover: for handling popovers and tooltips.
- Scrollspy: for handling scrollspy navigation.
- Tab: for handling tabbed interfaces.
- Popper.js: a library for handling tooltips and popovers.
- jQuery: a popular JavaScript library for handling DOM manipulation and events.